
Fresh Resources for Web Designers and Developers (October 2021)
We’ve been running this series for several years now and feels like we are never running out of great new resources for designers and developers. In this round of the series, we have tools, articles and tutorials that both backend PHP developers and front-end developers.
We have got a resource to get dummy logo, a tool to generate image mockups, a GUI tool to scaffold your next cool application with Laravel, and a lot more.
Let’s jump in to get the full list.
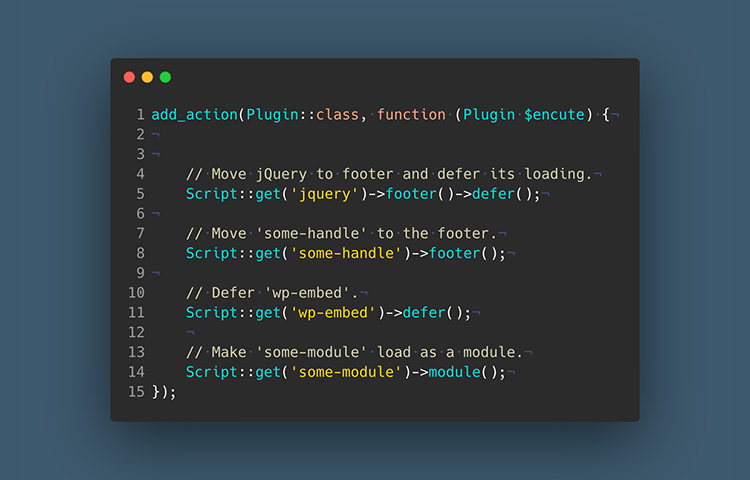
Showcode
A web application to generate nicely prsent your code with image. You can customize the background color, the code editor frame, and the size. It supports many programming language such as PHP, JavaScript, as well as templating language like Twig. A handy tool to share code beatifully.

EventLoop
With PHP8, PHP got a boost of improvements including Fiber that’s coming to PHP8.1. This addition allows PHP manage concurrency operation natively, and developer to build framework on top of it such as to build “Event Loop”. Event Loop is a mecanism that will allow PHP to perform non-blocking I/O process. Not many reference for Event Loop on PHP, at the moment, but you can look into the same concept from the Node.js reference.

Laravel Storybook
This library integrates Storybook, a popular application to manage UI and design system, to Laravel. it allows that you can render unit of your Larvel components using the Blade templating and Storybook Server right within your Laravel app.

VSCode WebView UI
A UI and design library for Visual Studio Code (VSCode) editor. It contains of common interface for the editor like the button, select, textarea and input. A great resource if you plan to build an extension for VSCode and maintain consistency of your extension with the editor.

Laravel Initializer
A web application to generate a scaffold with Laravel. The app supports on generating the bare Laravel framework, “Breeze” that already bundled with some utitlies (e.g. user authentication, UI framework), and “Jetstream” which is a more advanced upgraded version of Breeze. On top of that, you can also set the stack such as the database — whether you’d like to choose MySQL or PosgreSQL, Authentication method, Storage, Cache, and even the Payment system.

PHP Flasher
A framework to manage a notification system with PHP. It allows you to show various type of notifications simultaneously, render notification from JSON, and even send notification to the OS system. If you’re a developer who is very comfortable with PHP, you will definitely will appreciate this framework.

LogoIpsum
A collection of free dummy logo you can display on your mockup, template, or dummy website and application. It has quite a handful of collection that’s designed to fit in any UI or graphic styles. You can customize the styles, color, and download each logo as SVG.

MJML
MJML is a markup that aims to make it easier when composing layout for email template. It’s abstracting the complexity of email template with its own HTML custom element. You can start adding the component. The doc is pretty comprehensive if you’ve just get started. And then you can compile the markup with the yarn build to get the real output you can send to emails.

Learn CSS
An initiaive from Google Developer to provide a comprehensive resource to learn CSS. It covers the very fundamental of CSS such as Box Model, Selectors, Cascade, and Inheritance and Specificity that gives a solid foundation of how CSS works. Whether you just got started or an advanced front-end developers will certainly level-up your CSS skills.

ViteBook
ViteBook aims to provide a alternative to Storybook — a popular open-source tool to manage UI and design system. ViteBook key focus is performance with it being built on top of Vite.js. ViteBook is currently in early WIP. I’m looking forward to how it will evolve.

Encute
Encute is a PHP library to load and manage scripts and styles on WordPress with Object-oriented Programming (OOP) pattern. So we get a nicer syntax plus it adds some additional features. For example, you can enqueu script with “defer” or “async” load, and load it as a “module”

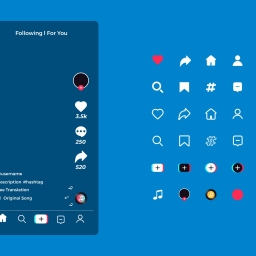
Bootstrap Icons
Bootstrap used to include FontAwesome icon in its bundle. It’s now created its own official set of icons. The set contains more than 1.300 icons. Each icon comes in two different styles, outline and filled style, and comes with two format font icon, and SVG. Like Bootstrap, these icons are free forever.

Open-UI
An initiative and collaborative effort from web developers and engineers to create standard user interface with an open specification that developer can adopt and implment regardless of the platform used on the website. It’s currently still in a work in progress. I’m looking forward how this will affect the web development in the future.

Blurhash
An algortihm to generate a “blur” representation of an image. This gives you a small beautiful image that you can use as a placeholder while the real image is loaded fully. No more ugly empty boxes.

CORS
Have you encountered CORS error on your website? Are you wondering how that happens and how to fix it properly? This article provides all the answer with detailed in-depth explanation.

Mo
Mo is a handy CLI utility that allows you to find unused Node.js modules from, your computer system. It will also examine memory usage and provide you an option if you want to remove it from your computer. It’s great way to free up some disk space in your computer.

Bundlers Tooling Report
“Bundlers Tooling Report” provides a detailed report of features of a bundler. There are several on the list such as Webpack, Browserify, Rollup, and Parcel. If you’re not sure which one is would be fit in your application, this report should help you.

Mantine
A set of more than 120 components to build modern web and application with React. Aside of components, it also provides a list of custom React Hooks that can be handy in a lot of situation such as to accessing the DOM reference, perform “debounced” function, state management, etc.

KeystoneJS
An open-source Node.js based Headless CMS. It helps developer build appliation or site with custom datamodel faster. You simply need to describe the schema, It will automatically provide you the UI as well as GraphQL API to access the data on the front-end.

LoremSpace
A handy tool to generate dummy image or mockup. Instead of generating random image, it allows you to choose the theme of the image. Such as the “movie” will generate the list image movie poster image, “album” to generate music album cover, and “game” to generate game cover image. You can select that would fit in the theme of your website.